When speaking to customers, to be efficient and effective, your customer service agents need context—an idea dubbed the “customer 360° view.”
With SAP Commerce Cloud, SAP Customer Experience allows you to get the customer 360° view, from seeing the customer’s order history and support tickets, to more broad profile information such as their favorite brands and colors, preferred in-store pickup locations, and previous interactions with your company. All of this viewable from one interface.
Naturally, the more information known about the customer, the more context can be offered to the agent using the customer 360° view. This doesn’t need to stop at information generated in SAP Commerce; social media can provide demographic information and other marketing consideration.
These broader uses of the tool generally require some integration, however, as well as some additional due diligence for customer privacy. As such, if this is the first time a support and service team has ever had access to something like the customer 360° view, it’s generally recommended to start with the data that can be collected simply from SAP Commerce.
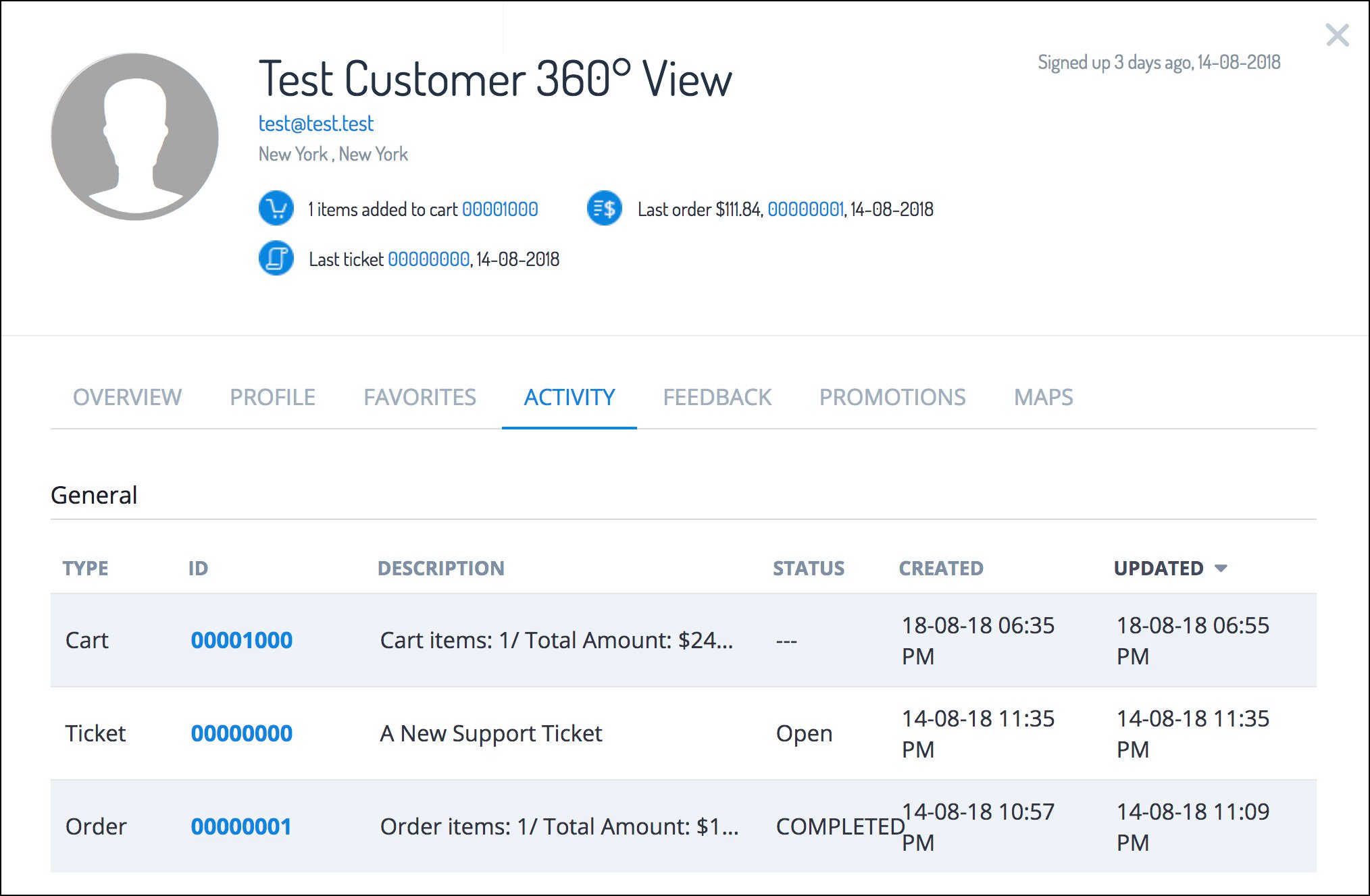
This is already quite a bit, an example of which is shown in the figure below. Once you’ve gotten a handle on that, working outward is the next step.

Important Tabs in SAP Commerce Cloud
The first tab you may use to utilize in the customer 360° view is called Overview, which can include the sorts of rich persona and profile information mentioned earlier, but also can offer a considerable amount of useful context simply from the customer’s browsing and buying behavior. You can, for example, view a customer’s last cart, any products or categories he has recently viewed or purchased, and any pages he has recently visited.
Beyond this, agents can see calculated data about the customer’s preferences (as in the example of favorite colors), as well as the customer’s interests or notifications that the customer has requested about products coming back into stock or changing in price.
Agents can see what products the customer is interested in but has not yet bought, add new notifications, edit existing ones, or remove ones that are no longer relevant—which may be causing the customer to receive more email than he wants, if he doesn’t fully understand how to update his notification preferences.
Profile
Next, there is the Profile tab, which shows saved billing addresses, delivery addresses, phone numbers, and saved payment methods.
Favorites
After that is Favorites, which integrates with context-driven services to retrieve a list of the products or categories in which the customer has shown the most interest.
Activity
The next tab is Activity, which shows all the customer’s most recent orders, carts, saved carts, and tickets in a single convenient view.
Feedback
Next comes Feedback, which shows any support tickets that the customer has submitted, along with the status of each and the most recent time at which the ticket was updated. This tab also shows any product reviews that the customer has written, thereby providing an extra layer of insight into what he has purchased and, perhaps even more importantly, what he thought of those products.
Promotions and Maps
The next tabs are Promotions, followed by Maps, which shows any brick-and-mortar store locations, for example, that are relevant to the customer’s past or intended purchases and overall preferences.
In combination, these tabs allow an agent to better anticipate a customer’s requests, intentions, and preferences and, just as importantly, avoid asking the customer to repeat himself. Even if different agents have to jump in and out of various customer accounts, and they often must, none of them will have to start from scratch.
Configuring the ASM for Integration with Other Information
The Assisted Services Module (ASM) appears when the agent appends a markup to the end of the storefront URL. By default, this markup is the ?asm=true keypair. This brings up the collapsible ASM header, which is configured in the assistedservicesstorefront.js file, as shown in the following listing.
function saveCollapseBtn(){
var pos = $(“.js-ASM-collapseBtn”).offset().left
var parentWidth = $(“.js-ASM-collapseBtn-wrapper”).width();
var obj = {
position: pos/(parentWidth/100),
state: $(“#_asm”).hasClass(“asm-collapsed”)
};
document.cookie = “ASMcollapseBtn=
” + encodeURIComponent(JSON.stringify(obj))+”; path=/”;
}
function readASMcollapseCookie() {
var nameEQ = “ASMcollapseBtn=”;
var ca = document.cookie.split(‘;’);
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ‘ ‘) c = c.substring(1, c.length);
if (c.indexOf(nameEQ) ===
0) return jQuery.parseJSON(decodeURIComponent(c.substring(nameEQ.length,
c.length)));
}
return null;
If you enter these parameters correctly, they will be reflected in assistedservicesstorefront.css, as shown in the following listing.
#_asm
#_asm .collapseBtn-wrapper
#_asm .collapseBtn-wrapper:before
#_asm .collapseBtn-wrapper.active:before
#_asm .collapseBtn
#_asm .collapseBtn svg
#_asm .collapseBtn svg path
#_asm.asm-collapsed .collapseBtn svg
#_asm.asm-collapsed .ASM_header
The key extensions of the assisted service module are as follows:
- assistedservicefacades, which provides and exposes the data model
- assistedserviceservices, which connects the facades to services
- assistedservicepromotionfacades, which adds promotions functionality
- assistedservicewebservices, which exposes ASM to webservices
- assistedservicecustomerinterestsfacades, which connects Favorites and Advanced Overview in ASM to customer interest data
- assistedservicestorefront, an add-on that exposes this functionality to the accelerator storefronts
Each of these extensions uses providers to retrieve data from elsewhere in the system and connect it to ASM. For example, to register the start and end of an ASM session, the CustomerSupportEventService class is referenced, alongside the amusingly named AssistedServiceService class in the assistedserviceservices/resources/assistedserviceservices-spring.xml file, as shown in the listing below.
<alias name=”defaultAssistedServiceService” alias=”assistedServiceService”/>
<bean id=”defaultAssistedServiceService” class=
“de.hybris.platform.assistedserviceservices.impl.DefaultAssistedServiceService
“>
<property name=”modelService” ref=”modelService”/>
<property name=”userService” ref=”userService”/>
<property name=”baseSiteService” ref=”baseSiteService”/>
<property name=”cartService” ref=”cartService”/>
<property name=”sessionService” ref=”sessionService”/>
<property name=”flexibleSearchService” ref=”flexibleSearchService”/>
<property name=”pagedFlexibleSearchService” ref=
“pagedFlexibleSearchService”/>
<property name=”commerceCartService” ref=”commerceCartService”/>
<property name=”customerAccountService” ref=”customerAccountService”/>
<property name=”commonI18NService” ref=”commonI18NService”/>
</bean>
<alias alias=”commerceCustomerSupportService” name=
“defaultAsmCommerceCustomerSupportService”/>
<bean id=”defaultAsmCommerceCustomerSupportService” class=
“de.hybris.platform.assistedserviceservices.impl.DefaultCommerceCustomerSuppor
tService”>
<property name=”assistedServiceService” ref=”assistedServiceService”/>
The assistedservicefacades class, meanwhile, contains some key settings for ASM behavior. For example, ASM sessions will time out after a set number of seconds to prevent agents from leaving sensitive information on their screens should they walk away from their desks, and this timeout can be set in assistedservicefacades/project.properties, as shown in the final listing.
# Defines the time after which the asagent is logged out of the ASM
assistedservicefacades.agentsession.timeout=660
#
Defines the time which the timer counts down from in the storefront
assistedservicefacades.agentsession.timer=600
In addition, ASM offers deep links functionality, meaning that a URL can log an agent in with a customer and/or a cart already loaded. This is achieved using suffixes such as these in storefront URLs:
- /assisted-service/emulate?customerId=customerID
- /assisted-service/emulate?customerId=customerID&cartId=cartID
- /assisted-service/emulate?cartId=anonymousCartID
Settings for this feature can be found in assistedservicestorefront, where the default implementation of the AssistedServicesRedirect strategy (called DefaultAssistedServicesRedirect) holds the following values, found in the local.properties file:
assistedservicestorefront.redirect.customer_and_cart=/cart
assistedservicestorefront.redirect.customer_only=/my-account
assistedservicestorefront.redirect.error=/
Conclusion
The customer 360° view is one of the core features of SAP Commerce Cloud’s Assisted Service Module. This blog post taught you more about how to use and extend it.
This content was originally posted on the SAP PRESS Blog and has been adapted from a section of the book SAP Commerce Cloud: Commerce with SAP C/4HANA by Seema Vishnoi, Sietse Verhoog, and Drew Messinger-Michaels. Used with permission of SAP PRESS. All rights reserved.
